
Estimated reading time: 5 minute(s)
Herkese merhaba, daha önce oluşturduğumuz ASP.NET Core projesi üzerinden devam edeceğiz. Lütfen aşağıdaki linkten inceleyin.
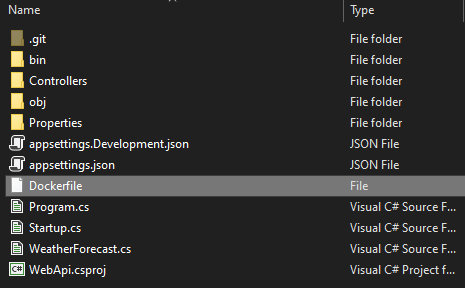
Projemizin bulunduğu dizinde “Dockerfile” isminde bir dosya oluşturacağız. Burada dosya ismi sadece belirtildiği gibi olmalıdır (Dockerfile).

Eğer projenizi Visul Studio’da oluşturduysanız, projeye başlarken Docker Support seçeneğini aktifleştirdiğinizde bu dosya varsayılan olarak oluşacaktır.
Dockerfile’ımızın içeriği aşağıdaki gibi olmalıdır.
Dockerfile dosyamız hazır. Şimdi Docker Image’ımızı oluşturalım. Çalışma ortamınızda docker kurulu olmalıdır.
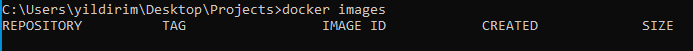
İlk olarak docker images komutuyla mevcut image’larınızı listeleyebilirsiniz.

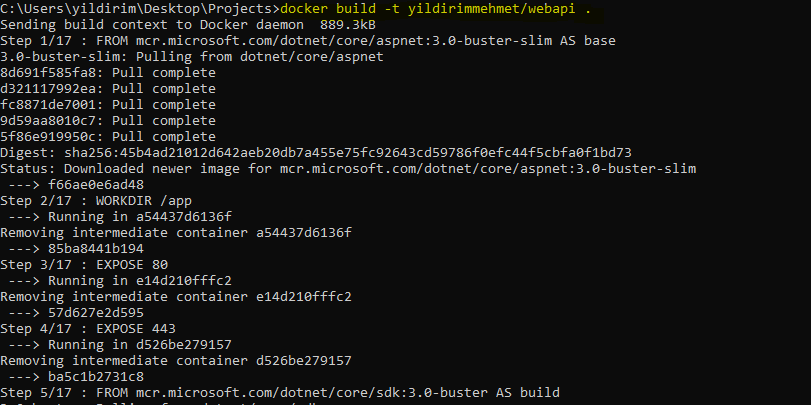
Komut satırı Dockerfile’ınızın olduğu dizindeyken aşağıdaki komutu çalıştırıyoruz ve projemiz artık dockerize oluyor.

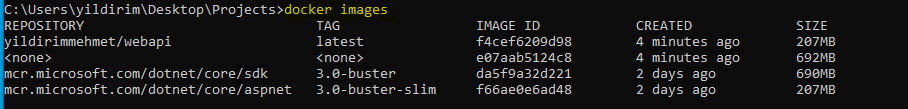
Tekrar docker images komutunu kullandığımızda oluşan image’ları görebilirsiniz.

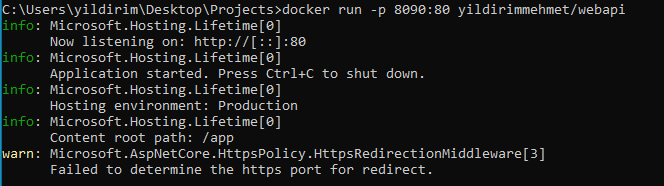
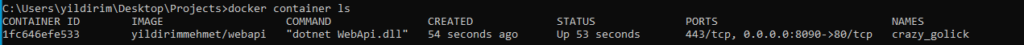
Oluşturduğumuz docker image’ını çalıştıralım.


Artık projemiz http://localhost:8090/WeatherForecast linki üzenden erişilebilir durumda.
docker run komutu ile birlikte kullanabileceğiniz bazı özellikler;
Docker Detached Mode : Container ayağa kalkar ve arkada çalışır. Komut satırı projeyi dinlemeye devam etmez.
docker run -d -p 8090:80 yerlimehmet/webapi
Container ismi tanımlamak için -n veya — name kullanabilirsiniz.
docker run -n test-web-api -d -p 8090:80 yildirimmehmet/webapi
Bu yazımızın da sonuna geldik. Okuduğunuz için teşekkürler.