
Estimated reading time: 25 minute(s)
Merhaba, bu yazımda açık kaynak bir makine öğrenmesi framework’ü olan ML.NET’i kullanarak COVID-19’dan ölüm oranını tahmin eden bir ASP.NET Core MVC uygulaması geliştireceğiz.
Uygulamanın tamamlanmış halini aşağıdan deneyebilirsiniz.
http://covid19deathrisk.yildirimmehmet.com/
Modelimizde kullanacağımız eğitim seti aşağıdaki bilgileri içeriyor olacak;
- A.) Cinsiyet
- B.) Yaş
- C.) COVID-19’dan Ölenlerin Sayısı
- D.) Toplam Ölüm Sayısı
- E.) C’nin D’ye Oranı
Makine öğrenmesi algoritmasını otomatik olarak seçen ML.NET Model Builder ile modelimizi oluşturacağız.
“Kim ilim tahsil etmek için bir yola girerse, Allah o kişiye cennetin yolunu kolaylaştırır.” Hz. Muhammed (asm)
1.ML.NET Model Builder’ın Kurulumu
İlk iş olarak aşağıdaki linkten Model Builder’ı indirip kurmalısınız.
https://marketplace.visualstudio.com/items?itemName=MLNET.07
2.Projenin Oluşturulması
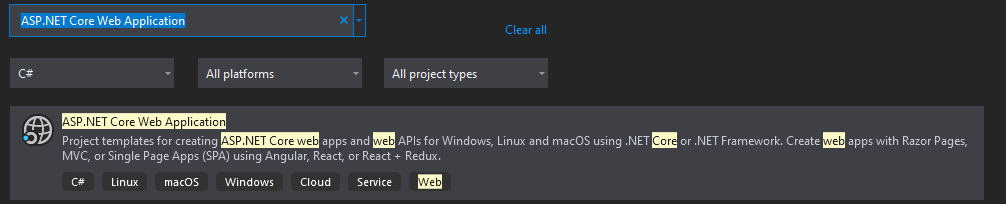
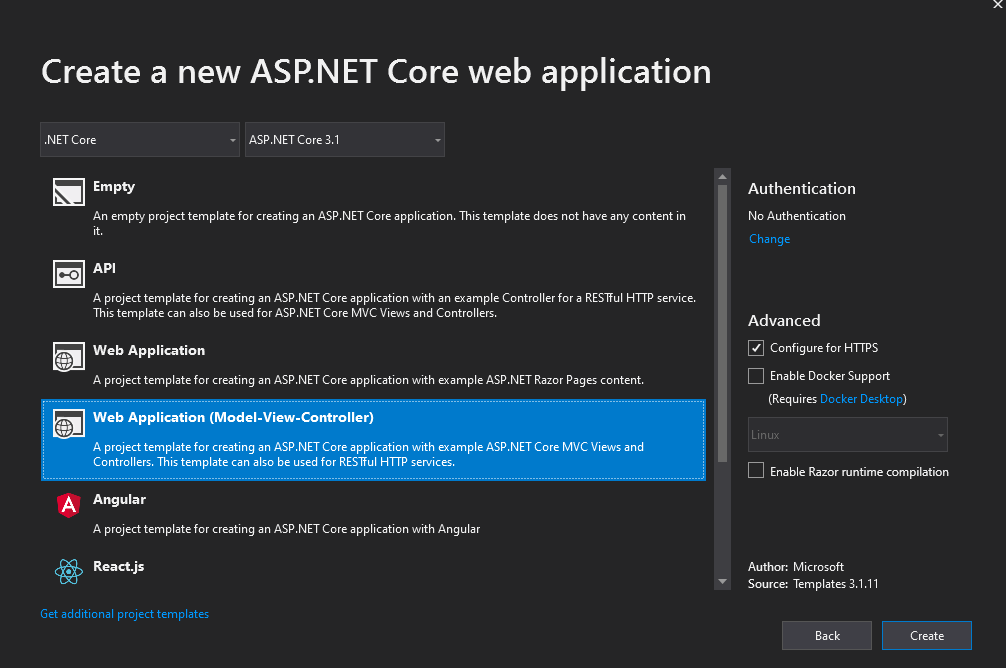
Ölüm tahminini bir web uygulamasında yapacağımız için ASP.NET Core Web Application’ı seçiyoruz.



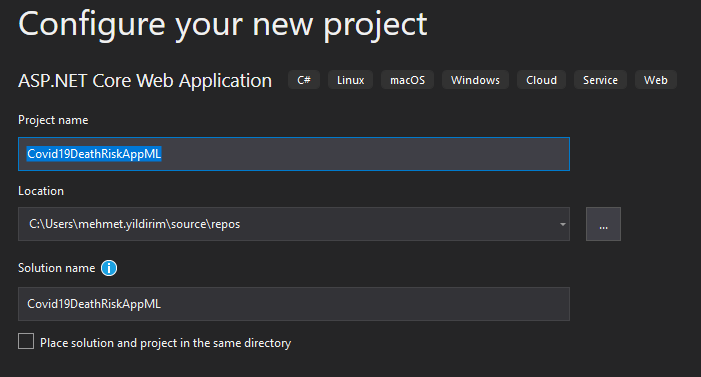
Projemizin ismini belirledikten sonra MVC template’ini seçip proje oluşturma kısmını tamamlıyoruz.
3.Machine Learning Modelinin Oluşturulması
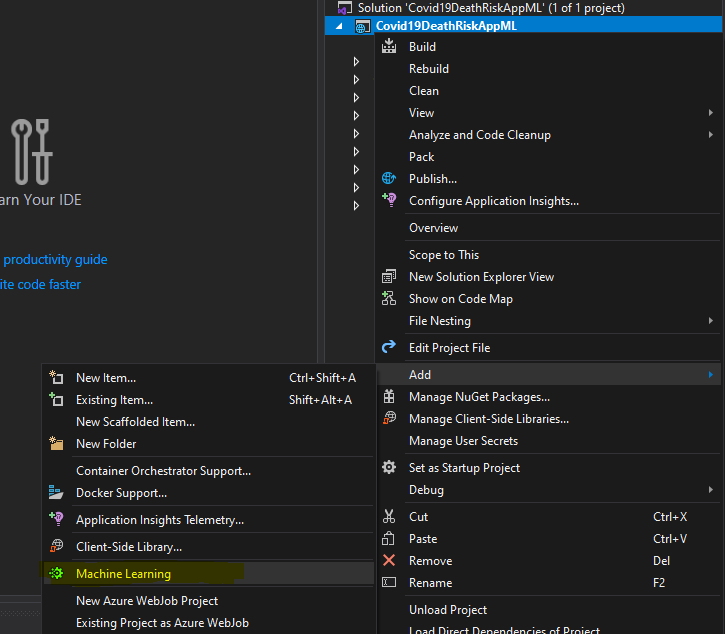
Model Builder’ı kurduktan sonra, projeye sağ tıkladığımızda Add kısmında Machine Learning menüsü gelecektir. Tıklayarak devam ediyoruz.

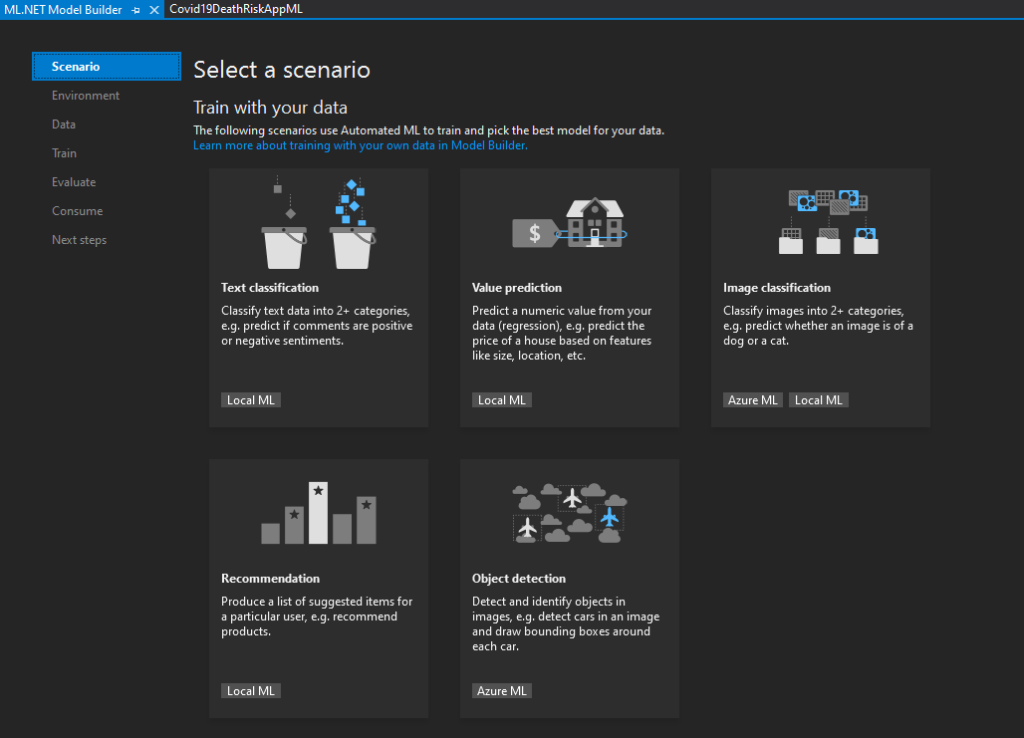
1.Adım – Scenerio: Bu aşamadan sonra bizi aşağıdaki ekran karşılayacak. İlk iş olarak senaryomuzu belirlememiz gerekiyor.

Uygulamamızda bulmak istediğimiz sonucun bir yüzde değer olduğunu düşündüğümüzde, ihtiyacımız olan senaryo “Value Prediction” olacak.
Diğer senaryoları örnekler üzerinden anlayalım;
1. Text classification: Bir e-ticaret sitesinin ürünlerinin olduğu “Ürün adı, Rengi, Kategorisi” bilgilerini içeren veri setini varsayalım. Yeni bir markanın toplu olarak sitemize eklemek istediği ürünlerin kategorilerini dinamik şekilde tahmin edip bu senaryo ile sınıflandırabiliriz.
2. Image classification: Yukarıdaki örneğin Ürün adı yerine Ürün fotoğrafları üzerinden yapılmasını istediğimizde bu senaryoyu kullanabiliriz.
3. Recommendation: Bu senaryoyu günlük hayatımızdan tanıyoruz. Hepimizin bir şekilde maruz kaldığı bu senaryo ile büyük firmalar bizimle aynı siteleri ziyaret eden veya bizimle aynı davranışları sergileyen kişilerin aldığı ürünlere göre bizlere ürün tavsiyesinde bulunabiliyorlar. “Size Özel Ürünler :)”
4. Object detection: Makine öğrenmesinin en keyifli ve bilinen senaryolarından biriside bu olsa gerek. Örnek olarak bir otopark işlettiğimizi varsayalım. Ücretlendirmenin “Otomobil, Kamyonet ve Kamyon” için farklı olduğunu düşünerek her birini kendi tanıyan ve çıkışta ona göre ücretini otomatik hesaplayan bir sistem düşünelim. Bunun için modelimize ayrı ayrı tüm araçların çeşitli resimlerini tanıtıp, sonrasında gelen aracın ne olduğunu algılayabiliriz. Bizi modeli tanıtma zahmetinden kurtardığı için bu senaryoyu sadece “Azure Cloud” üzerinde kullanabiliyoruz.
Value prediction’ı seçip konumuza devam edelim..
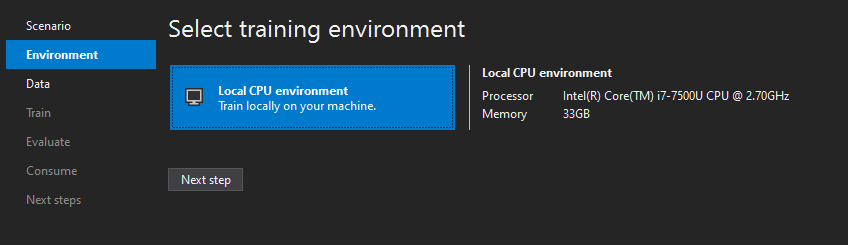
2.Adım – Environment: Bizden işlemin hangi makine üzerinde yapılacağını seçmemizi istiyor. Büyük modelleriniz varsa ve aşağıdaki gibi bir sisteminiz varsa onu da seçebilirsiniz 🙂


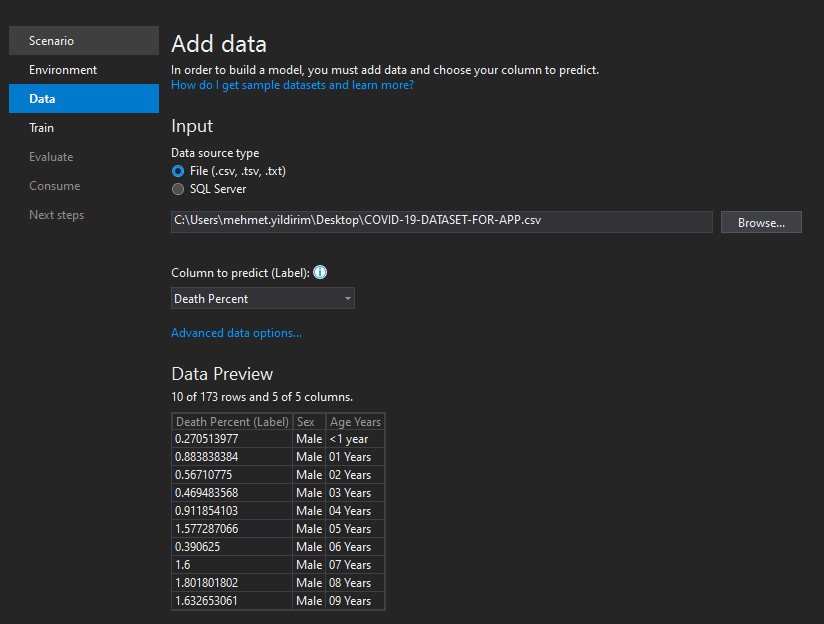
3.Adım – Data: Veri setini bu aşamada seçiyoruz. Bir dosya veya SQL Server bağlantısını girdi olarak verebilirsiniz. Uygulamamızda “.csv” dosyasını kullanacağız.

Column to predict: Verimizde neyi tahmin etmek istiyorsak burada onu seçmemiz gerekiyor.
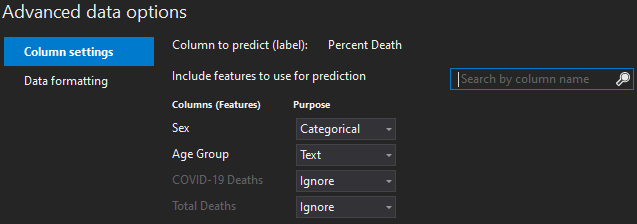
Advanced data options: Column settings alanından kolonlarımızın tiplerini güncelleyip, model dışı bırakma işlemini yapabiliriz. “COVID-19 Deaths ve Total Deaths” alanlarını model girdisinin dışında bıraktık. Veriyi kolonlara bölme gibi detaylı işleri de Data Formatting altından yapabiliriz.

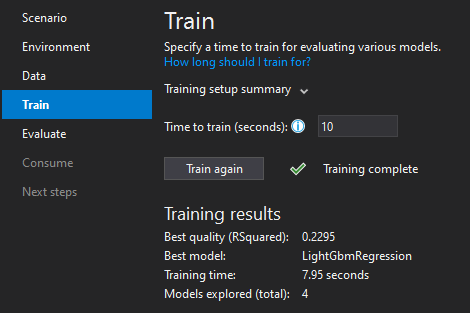
4.Adım – Train: Bu adımda veri setimizin öğrenileceği bir zaman belirlememiz gerekiyor. Veri büyüklüğüne göre azaltıp çoğaltma işini yapabiliriz.

Tavsiye edilen zamanlar aşağıdaki gibidir.
- 10 MB’a kadar olan veriler için -> 10 saniye
- 10 MB – 100 MB arası veriler için -> 10 dakika
- 100 MB – 500 MB arası veriler için -> 30 dakika
- 500 MB – 1 GB arası veriler için -> 60 dakika
- 1 GB ve sonrası için 2 saat ve üzeri planlayabilirsiniz.

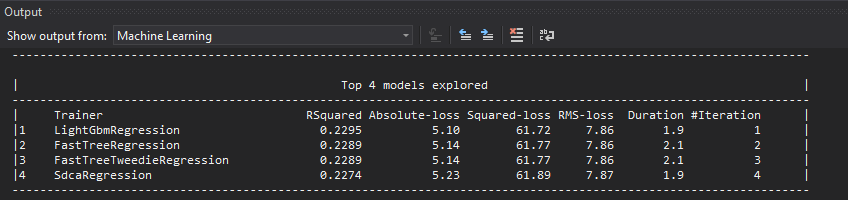
Veri setimiz için en uygun model Light Gbm Regression olarak belirlendi. Bu model Microsoft tarafından geliştirilen bir makine öğrenmesi modelidir. Karar ağaçları tabanlı topluluk öğrenme algoritmasıdır.
Bellek kullanımı, tahmin doğruluğu ve hız konusunda oldukça avantajlı. Küçük veriler için kullanılmasının daha uygun olduğu söyleniyor. Kullandığımız veri setinin 6kb kadar olduğunu düşünürsek gayet olağan bir tercih.
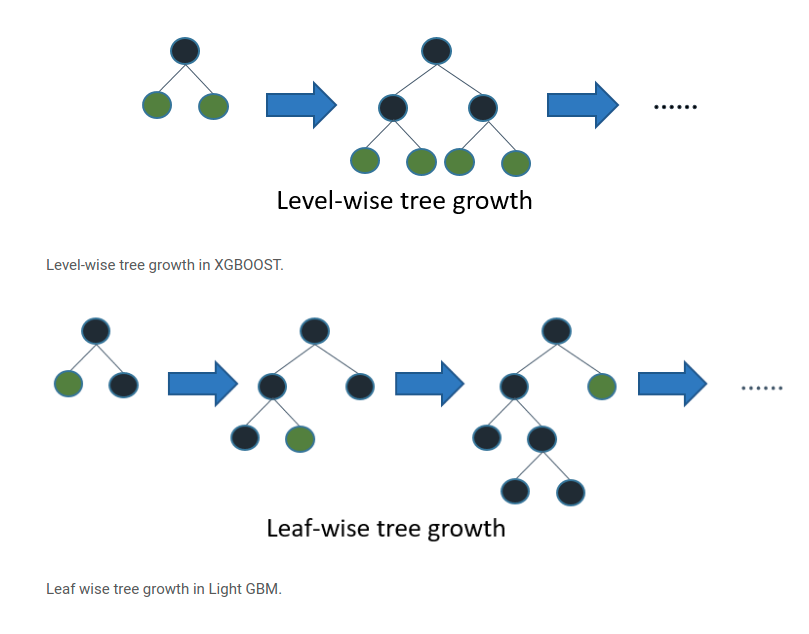
Algoritmaya ilgisi olanlar için aşağıda bölünme modelini ekliyorum.

Yukarıdaki modelde seviye bazlı bir bölünme görüyorken alttaki (LightGBM) modelinde ise yaprak bazlı bir bölünme görünüyor. Hızlı ve bellek tüketiminin az olmasının en önemli nedeni budur.
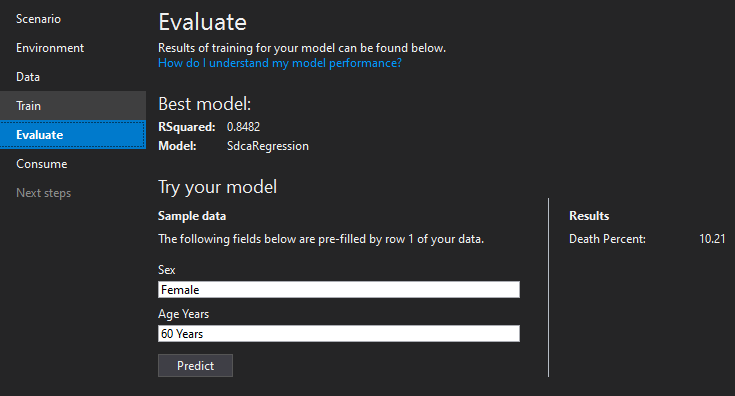
5.Adım – Evaluate: Modelimiz hazır, bu adımda modelimizin testlerini yapabiliriz.

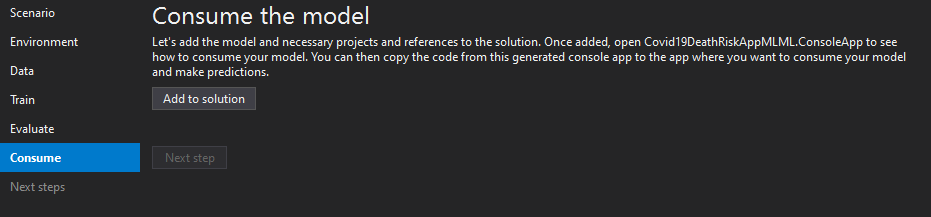
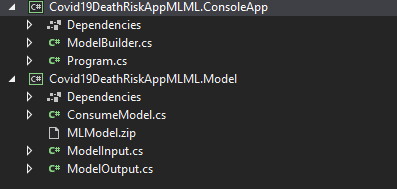
6.Adım – Consume: Add to solution butonuna tıkladığımızda Solution’ımızda ML Model ve bir console uygulaması olmak üzere iki yeni proje oluşacaktır.


4. Uygulamamızı Hazırlayalım
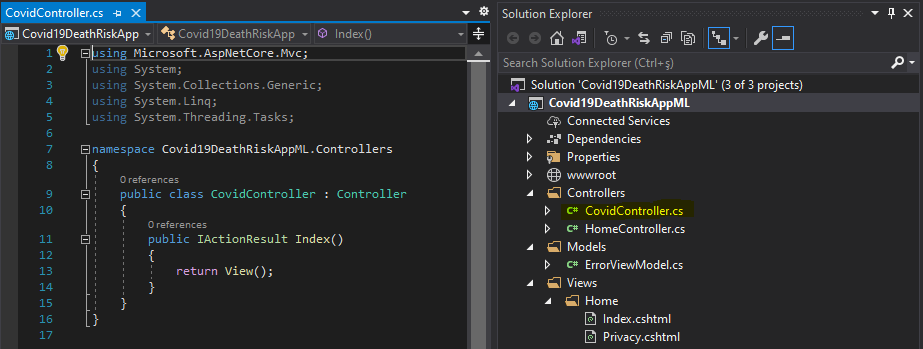
CovidController ismiyle yeni bir Controller oluşturarak başlayalım.

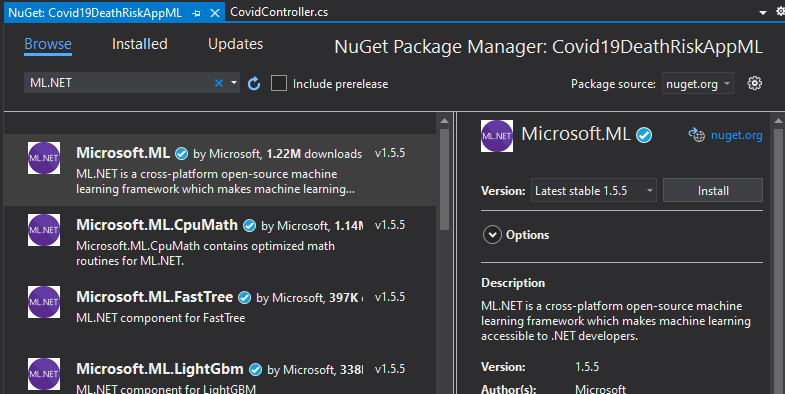
Covid19DeathRiskAppML projemize NuGet üzerinden Microsoft.ML kütüphanesini ekliyoruz.

Controllers/CovidController.cs
Uygulamamızda “/covid/deathrisk” linkine girdiğimizde bir form döndürecek get metodumuzu ve formu gönderdiğimizde ML modelimizde işlem yapıp geriye sonuç dönecek post metodumuzu burada yazıyoruz.
public class CovidController : Controller
{
[HttpGet]
public IActionResult DeathRisk()
{
return View();
}
[HttpPost]
public IActionResult DeathRisk(DeathRiskRequest request)
{
ModelInput input = new ModelInput
{
Age_Years = $"{request.Age} Years",
Sex = request.Gender.ToString()
};
var predictionResult = ConsumeModel.Predict(input);
ViewBag.Result = predictionResult;
return View();
}
}
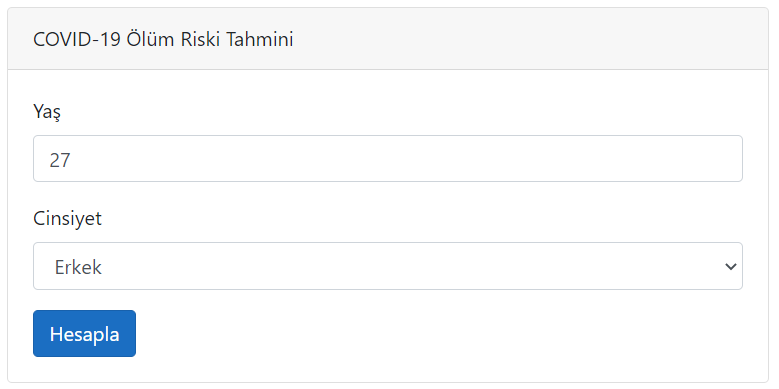
Views/Covid/DeathRisk.cshtml – Formumuzu oluşturup, modelden geri dönecek verinin gösterilmesini bu view’da yapıyoruz.
@model Covid19DeathRiskAppML.Models.DeathRiskRequest
@{
ViewData["Title"] = "COVID-19 Ölüm Riski Tahmini";
}
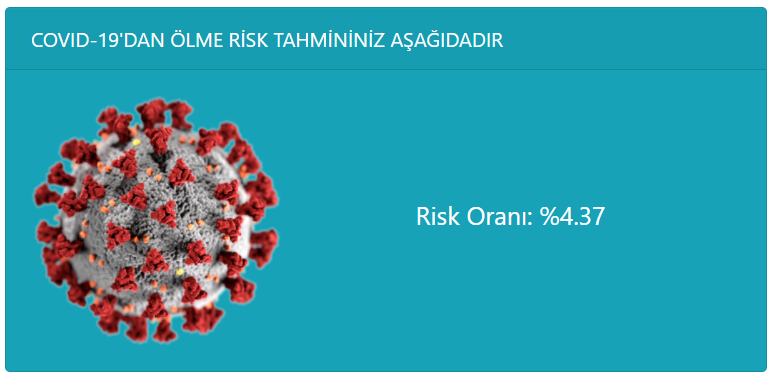
@if (ViewBag.Result != null)
{
<div class="row">
<div class="offset-md-2 col-md-8">
<div class="card text-white bg-info mb-3">
<div class="card-header">
COVID-19'DAN ÖLME RİSK TAHMİNİNİZ AŞAĞIDADIR
</div>
<div class="card-body text-center">
<div class="row">
<div class="col-4">
<img src="~/img/covid19.png" class="card-img-top" style="width:200px;">
</div>
<div class="col-8">
<br /><br /><br />
<button class="btn btn-info btn-lg" type="button">Risk Oranı: %@Math.Round(ViewBag.Result.Score, 2)</button>
</div>
</div>
</div>
</div>
</div>
</div>
}
<div class="row">
<div class="offset-md-2 col-md-8">
<div class="card">
<div class="card-header">
@ViewData["Title"]
</div>
<div class="card-body">
<form asp-action="DeathRisk">
<div class="form-group">
<label class="form-label">Yaş</label>
<input asp-for="Age" class="form-control" min="1" max="85" required />
</div>
<div class="form-group">
<label class="form-label">Cinsiyet</label>
<select asp-for="Gender" asp-items="Html.GetEnumSelectList<Gender>()" class="form-control" required></select>
</div>
<input type="submit" value="Hesapla" class="btn btn-primary" />
</form>
</div>
</div>
</div>
</div>
Models/DeathRiskRequest.cs – Form için hazırladığımız istek modelimiz.
public class DeathRiskRequest
{
public int Age { get; set; }
public Gender Gender { get; set; }
}
public enum Gender
{
[Display(Name = "Erkek")]
Male,
[Display(Name = "Kadın")]
Female
}
Kodlarımızı bu şekilde yazdıktan sonra uygulamamızı çalıştırabiliriz.
Eğer MLModel.zip dosyası bulunamıyor hatası alırsanız aşağıdaki işlemi yapmanız yeterli olacaktır.
Model projenizin içerisindeki ConsumeModel.cs içerisinde bulunan alttaki satırı, altındaki yeni satırla değiştirin.
public static string MLNetModelPath = Path.GetFullPath(“MLModel.zip”);
public static string MLNetModelPath = Path.Combine(System.AppContext.BaseDirectory, “MLModel.zip”);
Artık uygulamamızı çalıştırabiliriz.


Bu konunun da sonuna geldik, hatalı ifade ettiğim bir kısım veya sormak istediğiniz bir soru olursa lütfen yazın. Faydalı olması dileğiyle, okuduğunuz için teşekkür ederim.
GitHub; https://github.com/YildirimMehmet/covid19-death-risk-mlnet
Docker Repository: https://hub.docker.com/repository/docker/mehmetyildirim/covid19-death-risk-app-mlnet
Dataset: https://data.cdc.gov/NCHS/Provisional-COVID-19-Deaths-Counts-by-Age-in-Years/3apk-4u4f