Estimated reading time: 8 minute(s)
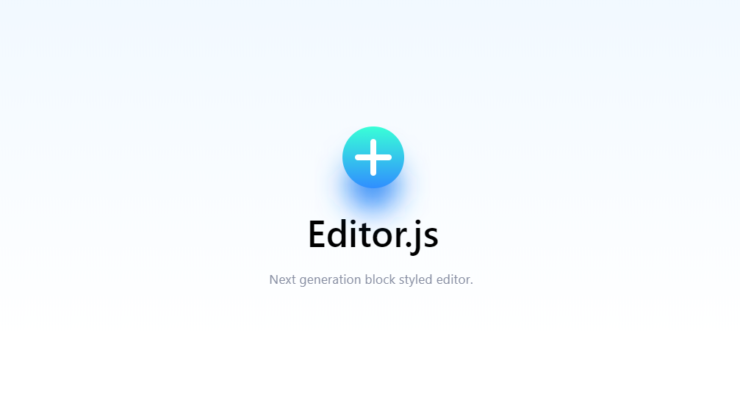
Blok editörleri anlatmaya başlamadan önce klasik editörlerin yapısına göz atalım.

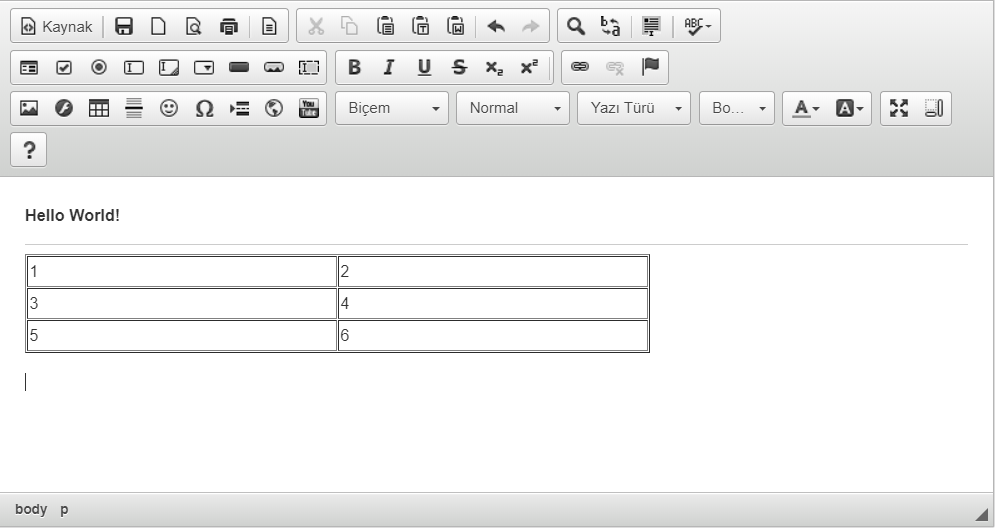
Yukarıdaki resimde gördüğünüz gibi klasik editörler yazı yazabileceğimiz, bu yazıyı isteğimize göre renk, boyut gibi özelliklerle geliştirebileceğimiz ve beraberinde Html, Resim, Video gibi bir çok seçeneği ekleyip düzenlemeler yapabileceğimiz imkanlar sunuyor. Aklımıza gelebilecek her şeyi klasik editörler üzerinde yapabiliyoruz. Peki o zaman neden farklı bir editör yapısına ihtiyaç duyuldu?
Blok Editör Nedir?
Blok editörlerin ne işe yaradığını ve klasik editörlerden ne farkı olduğunu anlayalım.
Örnek olarak bir Blog sitesi yapacağımızı düşünelim. Blog sitemiz üzerinde blok editörün çalışacağı alanlar editörün içerik girdiği ve son kullanıcının içeriği görüntülediği kısımlar olacak.
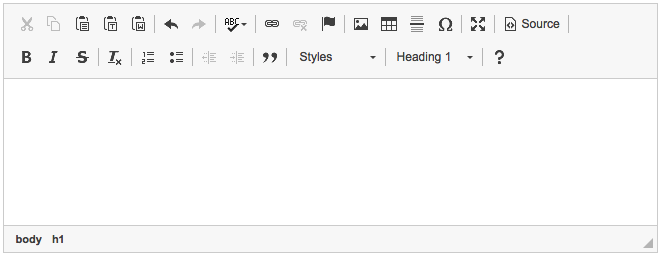
Klasik editör ile örnek bir içeriğe bakalım.

Yukarıdaki örnek üzerinde Hello World! yazısını yazar istediği gibi şekillendirebilir. Yazar içeriği kaydettiğinde genellikle Html bir veri oluşur. Bizde bu veriyi alıp son kullanıcının görmesi gereken kısıma basarız. İçerik html olduğu için yapmamız gereken başka bir şey yoktur. Burada yazarın oluşturduğu tablo ve diğer araçların nasıl görüneceği artık yazılımcının kontrolünden çıkmıştır. Oluşturulan tablo, sitemizin mevcut CSS özelliklerinde tablo şablonu nasılsa o şekilde görünür. Eklediğimiz divider (<hr>), font özellikleri, başlıklar (H1,H2,H3) yine sitemiz üzerinde bulunan varsayılan CSS özelliklerine göre ekrana yansır.
Problem tam olarak burada başlıyor. Bu şekilde binlerce tamamlanan içeriğimizin olduğunu düşünelim ve bize bu blog sitesinin ön yüzünün tamamen değiştirilme bilgisinin geldiğini varsayalım.
Ön yüz değiştirildiğinde sitemiz üzerinde var olan içeriklerimizin görüntüleri artık mevcut yapıya göre değişecektir. Bu genel anlamda bir problem oluşturmayabilir ama belli başlı araçlar kullanıcı dostu görünmeyebilir ve artık CSS yamalar başlar.
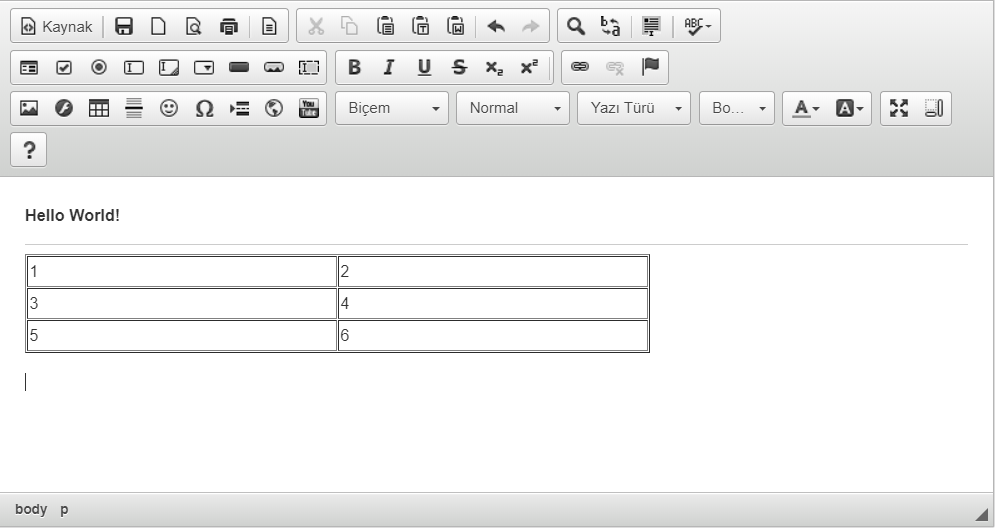
Blok editörler işte burada devreye giriyor. Blok editörler ile eklenilen tüm araçlar başlık, divider, tablo, resim vb. bağımsız olarak yönetilebilir.

Yukarıda gördüğünüz resimde blok editörümüze 3 adet araç eklenmiş durumda. Yazar editörü kaydettiğinde çıktı olarak bir JSON dosyayı kaydedilecek. Bu JSON dosyası içerisinde yukarıdan aşağıya eklenen tüm araçlar ayrı ayrı anahtar kelimelerle belirtilecek ve yönetilebilir olacak.
Biz bu JSON verisini son kullanıcıya göstereceğimiz ekranlarda artık istediğimiz CSS özellikleriyle gösterebiliyoruz. Eklenecek tüm içeriklerimiz stil bağımsız oluyor ve ek olarak anlamlı bir veri olduğu için dilediğimiz gibi sonrasında işleyebiliyoruz.
Editör.js’in kullanımını anlattığım yazıma aşağıdaki linkten ulaşabilirsiniz, okuduğunuz için teşekkürler.