
Estimated reading time: 8 minute(s)
Editor.js için kullanılabilecek mevcut eklentilere aşağıdan ulaşabilirsiniz.
Editor.js tarafından bize sağlanan eklentileri editörümüzde kullanmak için ilk olarak sayfamızda eklentilerin script’lerini dahil ediyoruz. Daha sonra EditorJS nesnemizi oluşturduğumuz kısımda tools özelliği altına kullanacağımız araçları ekliyoruz. Şimdilik Header ve List araçlarını kullanacağız.
Editor.js kullanımı yazımı okumadıysanız aşağıdaki linkten göz atabilirsiniz.

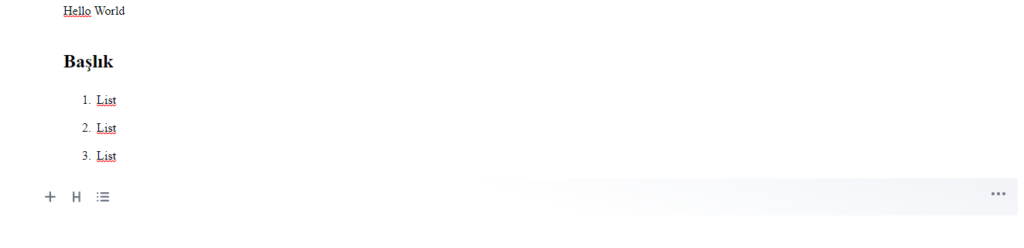
Artık editörümüz aşağıdaki şekilde kullanılabilir durumda.

Editor.js Kişisel Araç Oluşturma
Kullanıcı editör üzerinden butonu oluştururken göreceği ekranın daha kullanıcı dostu olması için projemize Bootstrap ekliyoruz. Bu tamamen isteğe bağlıdır. Sayfanızın bölümüne aşağıdaki dokümandan faydalanarak sadece CSS’i eklemeniz yeterlidir.

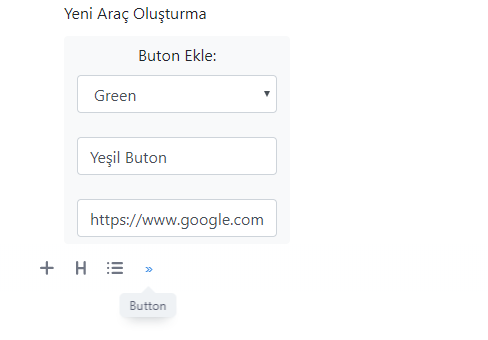
Örnek olarak bir buton aracı oluşturacağız. Buton aracımız şu değerleri içerecek;
- Renk seçilebilecek (Combobox)
- Metin girilecek (Text Input)
- Link girilecek (Text Input)
Editör aracı tasarlarken asla ön yüzlere bağımlı kalmamalıyız. Aracın ne iş yapacağına ve neye ihtiyacı olduğuna odaklanmalıyız.
Artık buton sınıfımızı oluşturalım. Aşağıdaki sınıfı editörünüzün bulunduğu script etiketleri arasına ekleyebilirsiniz.
Son bir kısım kaldı. Yazdığımız aracı editörümüze ekleyelim.
Artık aracımız kullanıma hazır.

Editor.js’e ekleyebileceğiniz faydalı bazı özellikler
- autofocus
- placeholder
- data
- onChange: () => {}

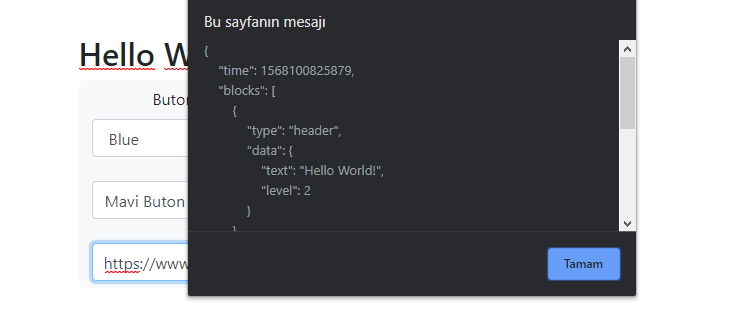
Editörümüzün JSON çıktısı aşağıdaki gibi olacaktır
Bu aşamadan sonra artık JSON çıktımızı dilediğimiz gibi yönetebiliriz. Tamamladığımız yazımızı güncellemek istediğimizde yukarıda belirttiğim “data” özelliğine kaydettiğimiz JSON verisini vermemiz yeterlidir.
Yazarlarımız yazıları yazabiliyor ve güncelleyebiliyor. Geriye bu kaydedilen JSON verisinin son kullanıcıya nasıl gösterileceği kısmı kalıyor.
Son Kullanıcıya Sunmak
Kullanıcıya sunacağımız ekranı farklı bir sayfa olarak hazırlayalım ve artık yazımızı tamamlayalım.
Yeni bir HTML sayfa oluşturup içeriğini aşağıdaki gibi dolduruyoruz. Sayfamızda <div id=”articleContent”></div> kısmı JSON verimizi HTML e çevirip aktardığımız kısım olacak.
Sayfamıza sadece Bootstrap ekleyeceğiz çünkü artık Editor.js ile işimiz bitti.

JSON verimizi HTML nesnelere döndürdük.
Önümüzdeki günlerde bu yazının altına hazırladığım kişisel eklentilerle ilgili bir bağlantı paylaşacağım.
Aklınıza takılan yerler olursa elimden geldiğince cevaplamaya çalışırım. Okuduğunuz için teşekkürler.

Hocam merhabalar, editor.js i express ortamında nasıl kullanabılrıız javascriptde calısıyor fakat express ortamında calısmıyor
Merhabalar, aldığınız bir hata varsa paylaşır mısınız?