
Estimated reading time: 3 minute(s)
Bu yazımda sizlere Editor.js kullanmayı ve kendimize özel araç oluşturmayı anlatmaya çalışacağım.
Block editörler ve Editor.js’in ne olduğuyla ilgili yazımı okumadıysanız aşağıdan erişebilirsiniz.

Blok Editörler ve Editor.js Nedir? | Mehmet Yıldırım
Blok editörlerin yükselişi ve Editor.js’e giriş
Örnek uygulamamızı bir HTML dosya üzerinde tamamlayacağız. Projenize göre Node.js paketlerde kullanabilirsiniz.
Editor.js Kullanmaya Başlayalım
- Çalışma alanı oluşturun.
- Editor.js’i uygulamaya dahil edin.
- Çalışma alanını Editor.js e tanıtın.
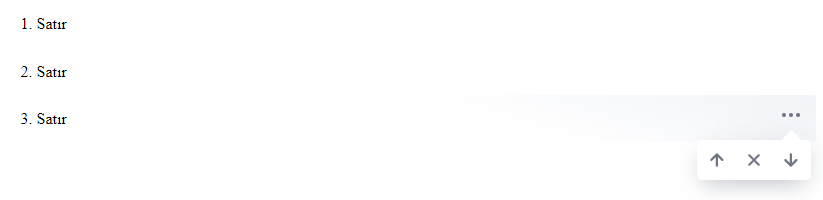
Bu adımdan sonra artık sayfanızda Editor.js aktifleşecektir ve aşağıdaki gibi gözükecektir.

Başlangıçta sadece metin girilebilir ve hiçbir araç görünmez. Yer değiştirme ve girilen satırı kaldırma seçenekleri görünür.
Aşağıdaki linkten Editor.js için kişisel araç oluşturma ve kullanma yazıma ulaşabilirsiniz. Okuduğunuz için teşekkürler.