
Estimated reading time: 22 minute(s)
Merhaba, bu yazımda Express.js ile uygulama geliştirirken, gelen isteklerin doğrulama işlemlerinin nasıl yapıldığını uygulamalı olarak göstermeye çalışacağım.
Express doğrulama işlemleri için yaygın olarak kullanılan iki farklı paket bulunmakta;
- “express-validation”
https://www.npmjs.com/package/express-validation - “express-validator”
https://www.npmjs.com/package/express-validator
“express-validation” ile doğrulama
Doğrulama için “joi” paketini kullanır.
https://www.npmjs.com/package/joi
Şimdi örneğimizde kullanıcı kayıt olma ve giriş yapma istekleri için doğrulama senaryolarını uygulayalım.
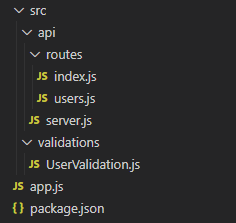
Örnek projemiz için “npm init” ile bir proje oluşturduktan sonra aşağıdaki gibi dosya ve klasörleri oluşturalım;

Gerekli paketler;
npm install express
npm install express-validation
app.js – Projeyi başlatacak dosyamız.
'use strict';
const startServer = require('./src/api/server');
const start = async () => {
await startServer();
};
start();
Senaryomuzda uygulama çalıştığında sadece bir api oluşturması gerekiyor. startServer()’ı çağırmamız yeterli.
server.js – Api’yi ayağa kaldırdığımız dosyamız.
'use strict';
const createServer = async () => {
var express = require('express');
const bodyParser = require('body-parser');
const routes = require('./routes');
const { ValidationError } = require('express-validation');
var app = express();
var PORT = 3000;
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// Route'ları yüklüyoruz
app.use('/api', routes());
// Doğrulama hatalarını yakalıyoruz
app.use(function (err, req, res, next) {
if (err instanceof ValidationError) {
return res.status(err.statusCode).json(err)
}
return res.status(500).json(err)
})
app.listen(PORT, function (err) {
if (err) console.log(err);
console.log("Server listening: ", "http://localhost:" + PORT + "/api");
});
}
module.exports = createServer;
Express app oluşturduk, route’larımızı yükledik, doğrulamadan gelecek hataları yakaladık ve ilgili port üzerinden apiyi kaldırdık.
Tabii ki öncesinde routes ve validation dosyalarımızı da tamamlamamız gerek.
UserValidation.js – Kullanıcı ile ilgili gelecek istekler için doğrulama dosyamız.
Bu dosya tam olarak işin çekirdeği sayılabilir. Tüm validasyonlarımızı bu dosya içerisinde tanımlıyoruz.
'use strict';
const { Joi } = require('express-validation')
module.exports = {
create: {
body: Joi.object({
firstname: Joi.string()
.required(),
surname: Joi.string()
.required(),
username: Joi.string()
.alphanum()
.min(3)
.max(30)
.required(),
email: Joi.string()
.email({ minDomainSegments: 2, tlds: { allow: ['com', 'net'] } })
.required(),
password: Joi.string()
.pattern(new RegExp('^[a-zA-Z0-9]{3,30}$')),
created: Joi.date()
.default(Date.now),
})
},
login: {
body: Joi.object({
email: Joi.string()
.email({ minDomainSegments: 2, tlds: { allow: ['com', 'net'] } })
.required(),
password: Joi.string()
.pattern(new RegExp('^[a-zA-Z0-9]{3,30}$')),
})
}
}
Joi bir çok veri için doğrulama ifadelerine sahip. Aşağıdaki adresten detaylı inceleyebilirsiniz.
https://joi.dev/api/
Route – index.js – Tüm route’larımızın tanımlanacağı dosyadır.
Örneğimizde sadece users olduğu için sadece onu tanımladık.
'use strict';
const express = require('express');
const users = require('./users');
const apiRouter = () => {
const routes = express.Router();
const usersRouter = users();
routes.use('/users', usersRouter);
return routes;
};
module.exports = apiRouter;
Route – users.js – Kullanıcı ile ilgili route’larımızın olduğu dosyadır.
Validasyonu route’a bağladığımız kısım tam olarak burasıdır.
'use strict';
const express = require('express');
const { validate } = require('express-validation')
const UserValidation = require('../../validations/UserValidation');
// api/users
const usersRouter = () => {
const router = express.Router();
router.post('/create', validate(UserValidation.create, {}, {}), async (req, res) => {
// TODO
var result = "Yeni kullanıcı eklendi.";
res.status(201).send(result);
})
router.post('/login', validate(UserValidation.login, {}, {}), async (req, res) => {
// TODO
var result = "Giriş yapıldı";
res.status(200).send(result);
})
return router;
};
module.exports = usersRouter;
Artık uygulamaya geçebiliriz.
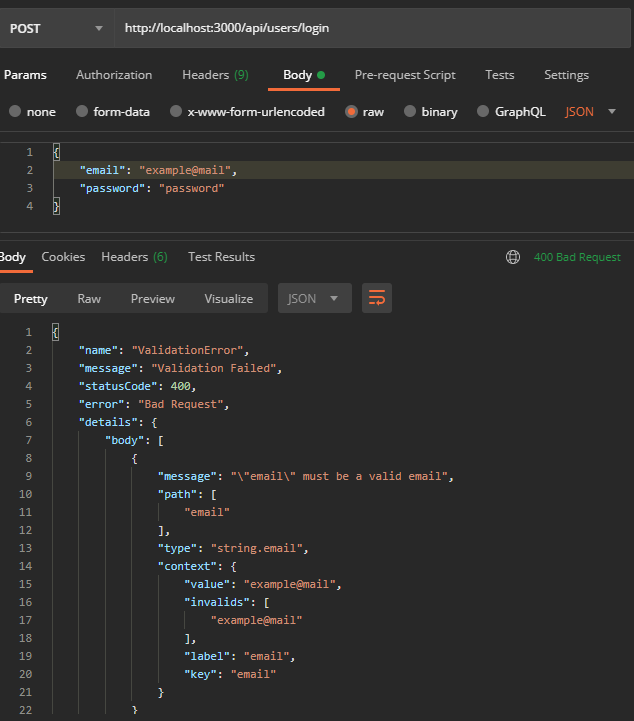
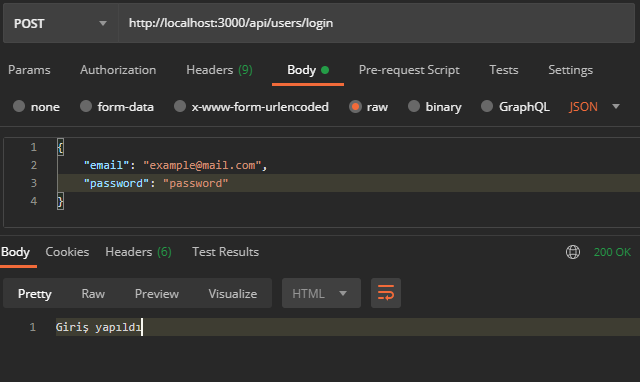
Uygulamamızı “node app” komutunu kullanarak çalıştırıyoruz ve Postman aracılığıyla login endpointini test ediyoruz.
İlk olarak mail adresinde .com kullanmadan bir istekte bulunuyoruz.

Sonrasında .com’u dahil ettiğimizde doğrulama başarılı oluyor.

Projenin tamamına aşağıdan ulaşabilirsiniz;
https://github.com/YildirimMehmet/nodejs-api-express-validation
“express-validator” ile doğrulama
Aynı örneği bu kez “express-validator” ile yapalım.
Bu paket doğrulama için “validator” paketini kullanır.
https://www.npmjs.com/package/validator
Bu örneğimizin dosyaları aşağıdaki gibidir. Yukarıdaki örnekten farklı olarak sadece validator.js eklenmiştir.

Gerekli paketler;
npm install express
npm install express-validator
app.js, server.js ve routes/index.js dosyalarımız yukarıdaki örnekle tamamen aynı.
Validator.js – Tüm doğrulama işlemlerinin sonuçlarının işleneceği ara yazılımımız.
'use strict';
const { validationResult } = require('express-validator')
const validate = (req, res, next) => {
const errors = validationResult(req)
if (errors.isEmpty()) {
return next()
}
const extractedErrors = []
errors.array().map(err => extractedErrors.push({ [err.param]: err.msg }))
return res.status(422).json({
errors: extractedErrors,
})
}
module.exports = {
validate
}
UserValidation.js
User modelimiz için kurallarımızı tanımladığımız dosya.
'use strict';
const { body } = require('express-validator')
const rules = () => {
return [
body('firstname').not().isEmpty(),
body('surname').not().isEmpty(),
body('email').isEmail(),
body('password').isLength({ min: 5 }),
]
}
module.exports = rules;
Route – users.js
Yukarıdaki örnekte olduğu gibi express-validator’ıda ara yazılım kullanarak sistemimize entegre ettik.
'use strict';
const express = require('express');
const { validate } = require('../validator');
const rules = require('../../validations/UserValidation');
// api/users
const usersRouter = () => {
const router = express.Router();
router.post('/create', rules(), validate, async (req, res) => {
// TODO
var result = "Yeni kullanıcı eklendi.";
res.status(201).send(result);
})
router.post('/login', rules(), validate, async (req, res) => {
// TODO
var result = "Giriş yapıldı";
res.status(200).send(result);
})
return router;
};
module.exports = usersRouter;
Herşey hazır..
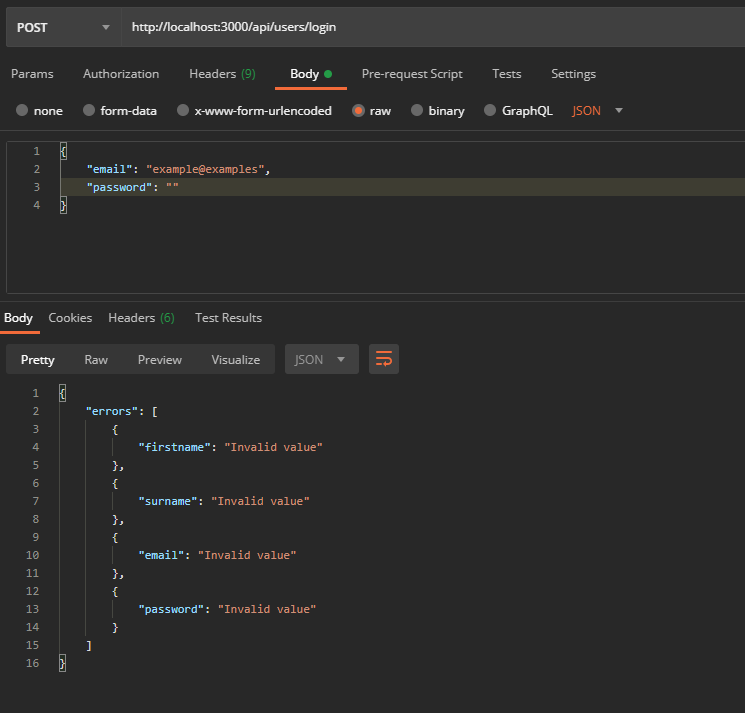
Yine çalıştırdığımız Api’mizi, Postman aracılığıyla test edelim.
Email ve password alanlarını hatalı girdim, firstname ve surname alanlarını ise hiç göndermedim.

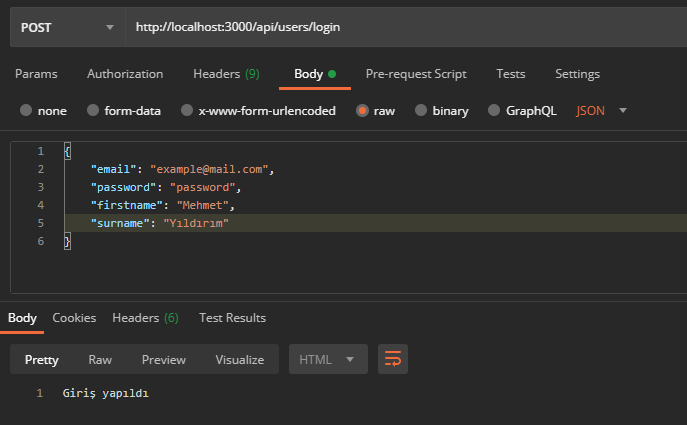
Doğru verilerle tekrar deneyelim.

Projenin tamamına aşağıdan ulaşabilirsiniz;
https://github.com/YildirimMehmet/nodejs-api-express-validator
Ek;
Eğer basit bir api geliştiriyorsanız validation modelleri parçalamanıza, hatta route kullanmanıza gerek kalmayabilir. Route – users.js dosyasına aşağıdaki kodu ekleyerek doğrulama işlemini uygulayabilirsiniz.
const { check, validationResult } = require('express-validator')
router.post('/login', [
check('email', 'Geçerli bir e-posta giriniz.').isEmail(),
check('password', 'Şifre en az 5 karakter olmalı').not().isEmpty().isLength({ min: 5 }),
],
function (req, res) {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(422).jsonp(errors.array());
} else {
var result = "Giriş yapıldı";
res.status(201).send(result);
}
}
);
Okuduğunuz için teşekkürler.